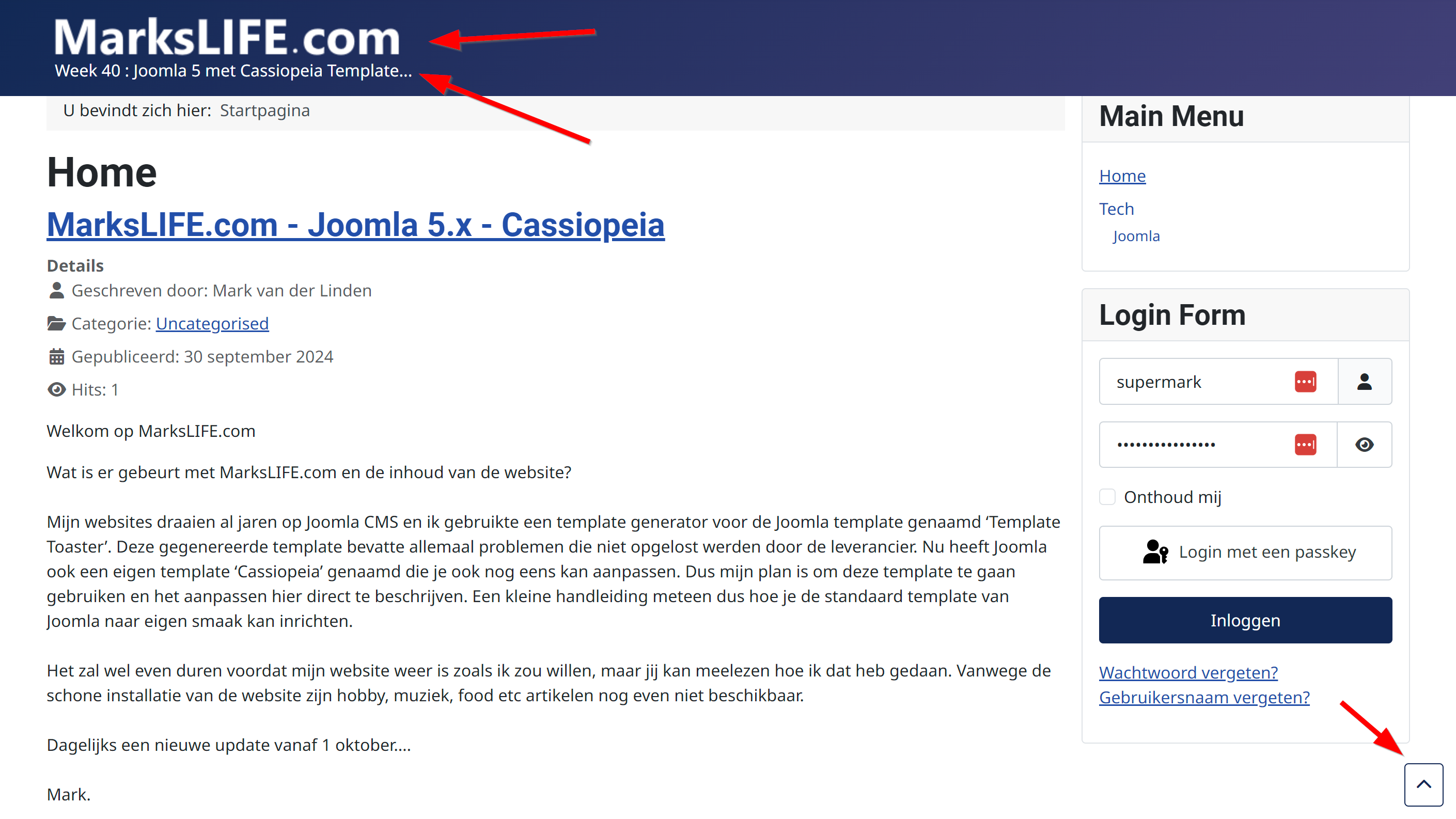
Het eerste wat we vandaag gaan oppakken in het Joomla Template is het logo, de slogan, de sticky header en de bottom naar top knop.

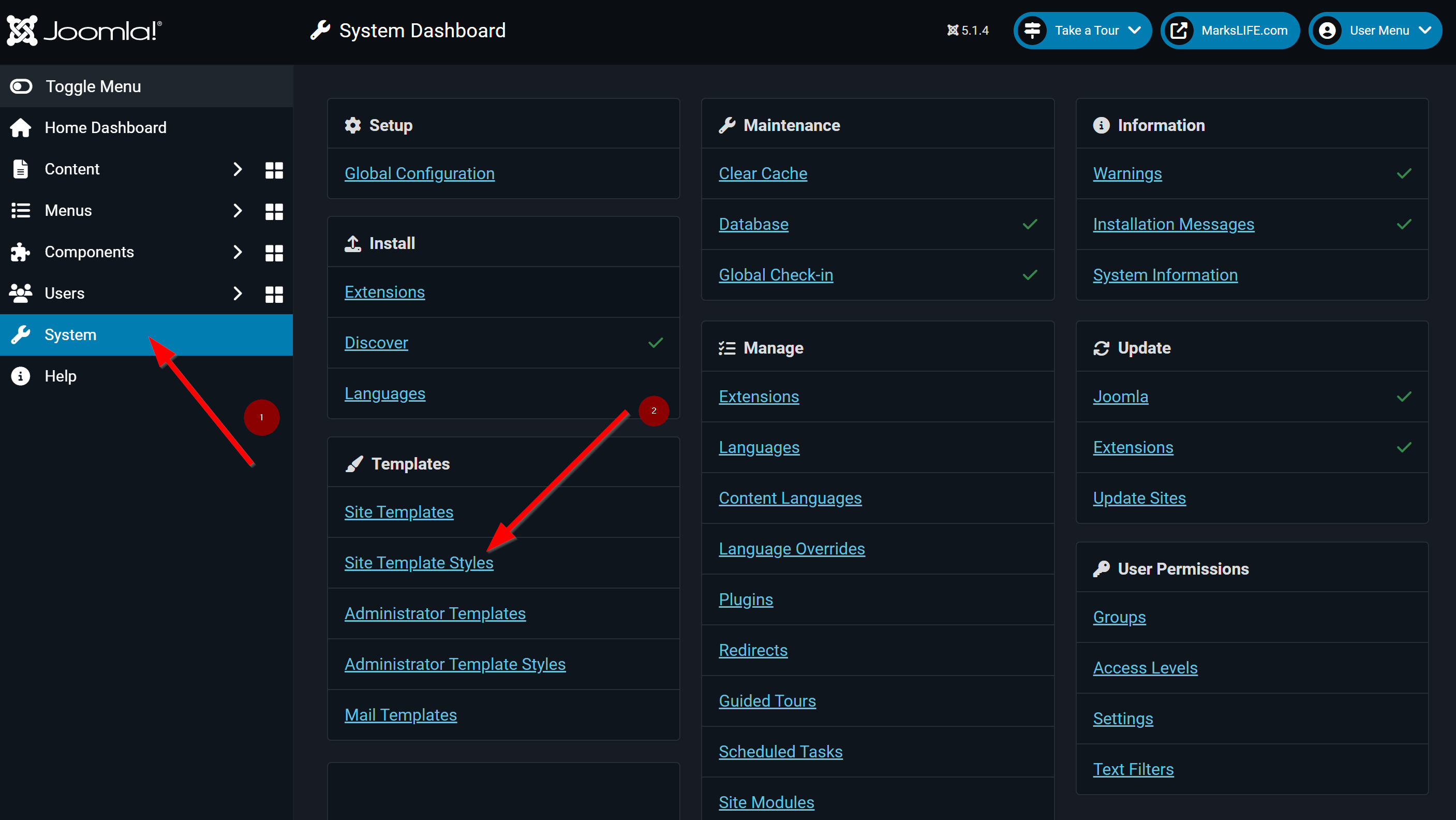
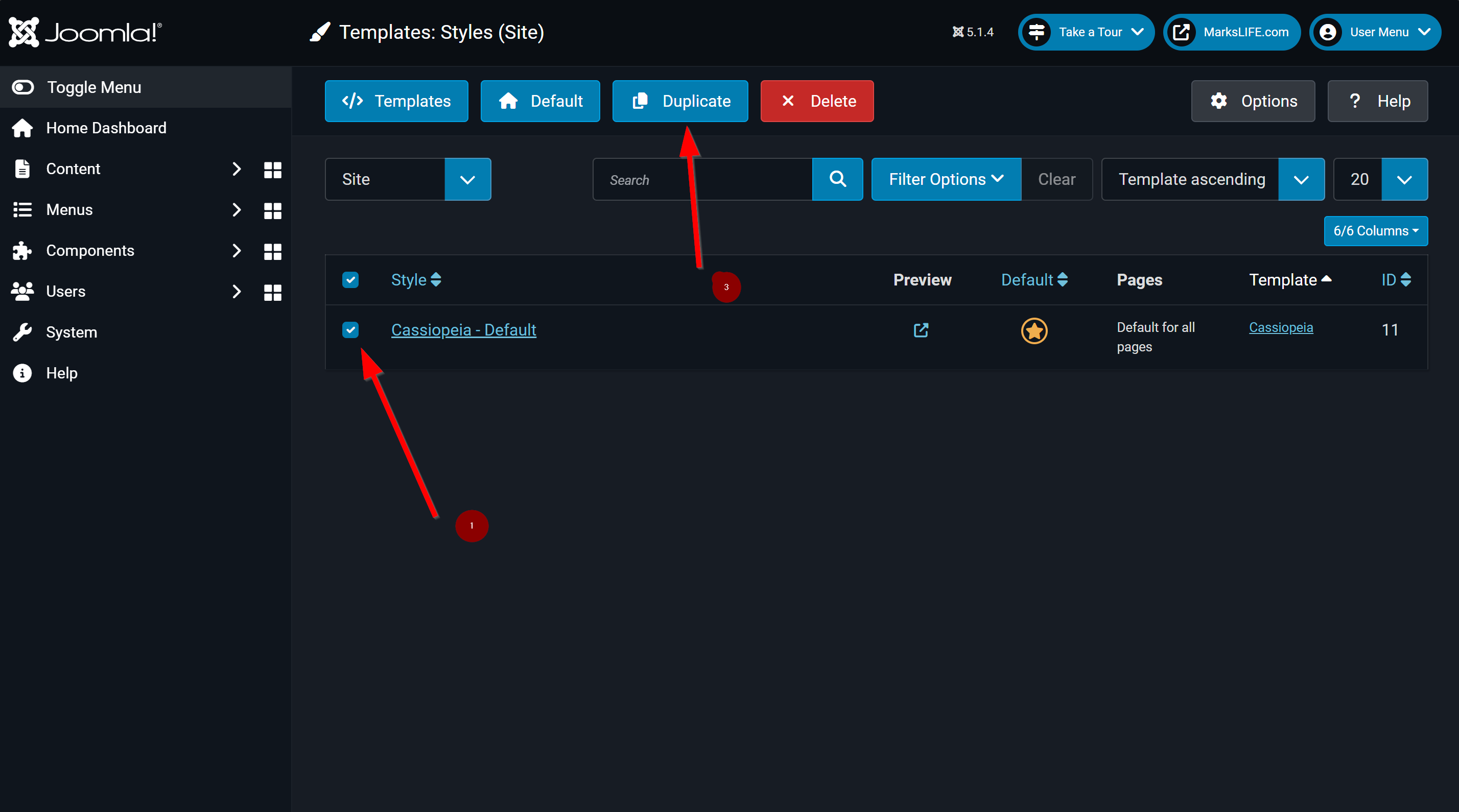
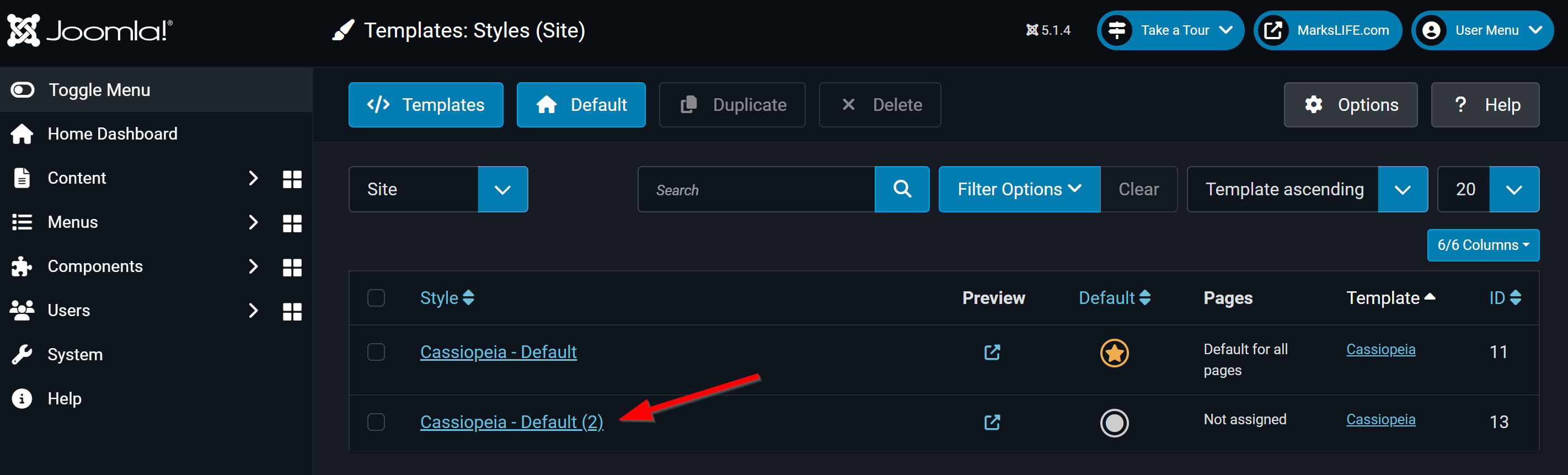
Als eerste maken we een kopie van het standaard template. Mochten wij iets toch niet helemaal goed doen, dan hebben we altijd nog een kopie van het originele template.


Nu gaan we verder met het gedupliceerde template en geven we het template een duidelijke naam.

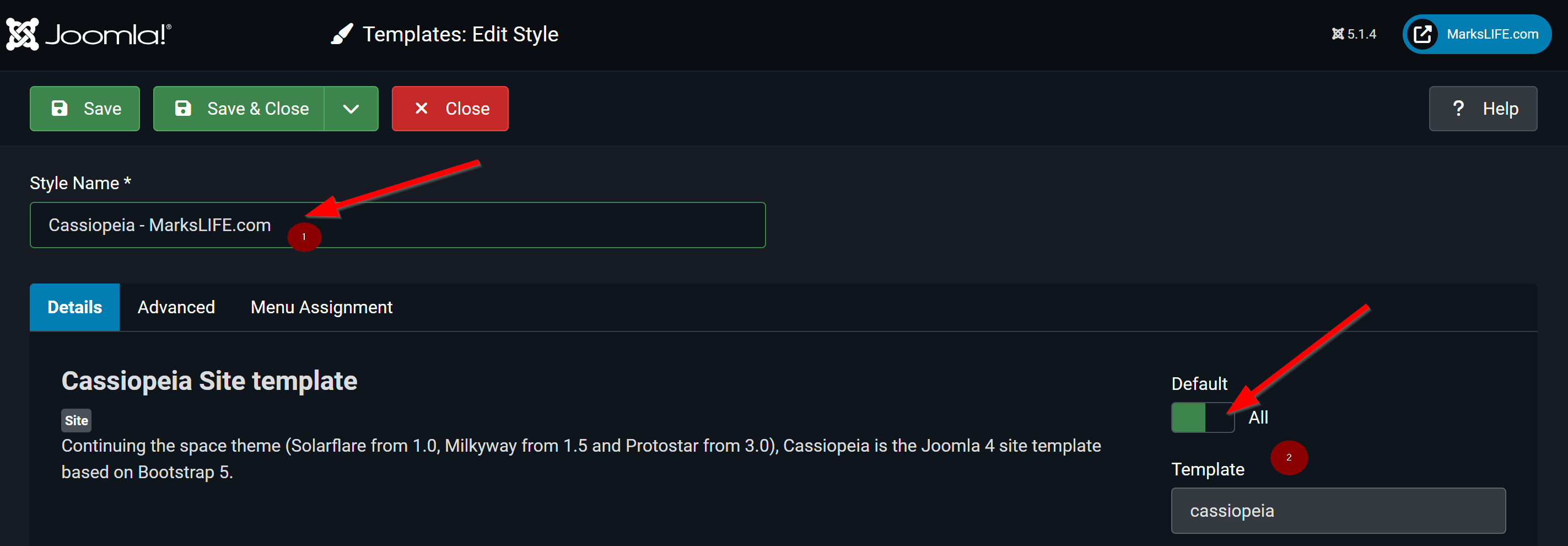
1. We geven een nieuwe naam aan de template. 2. We maken de template ook direct de default template voor de website.

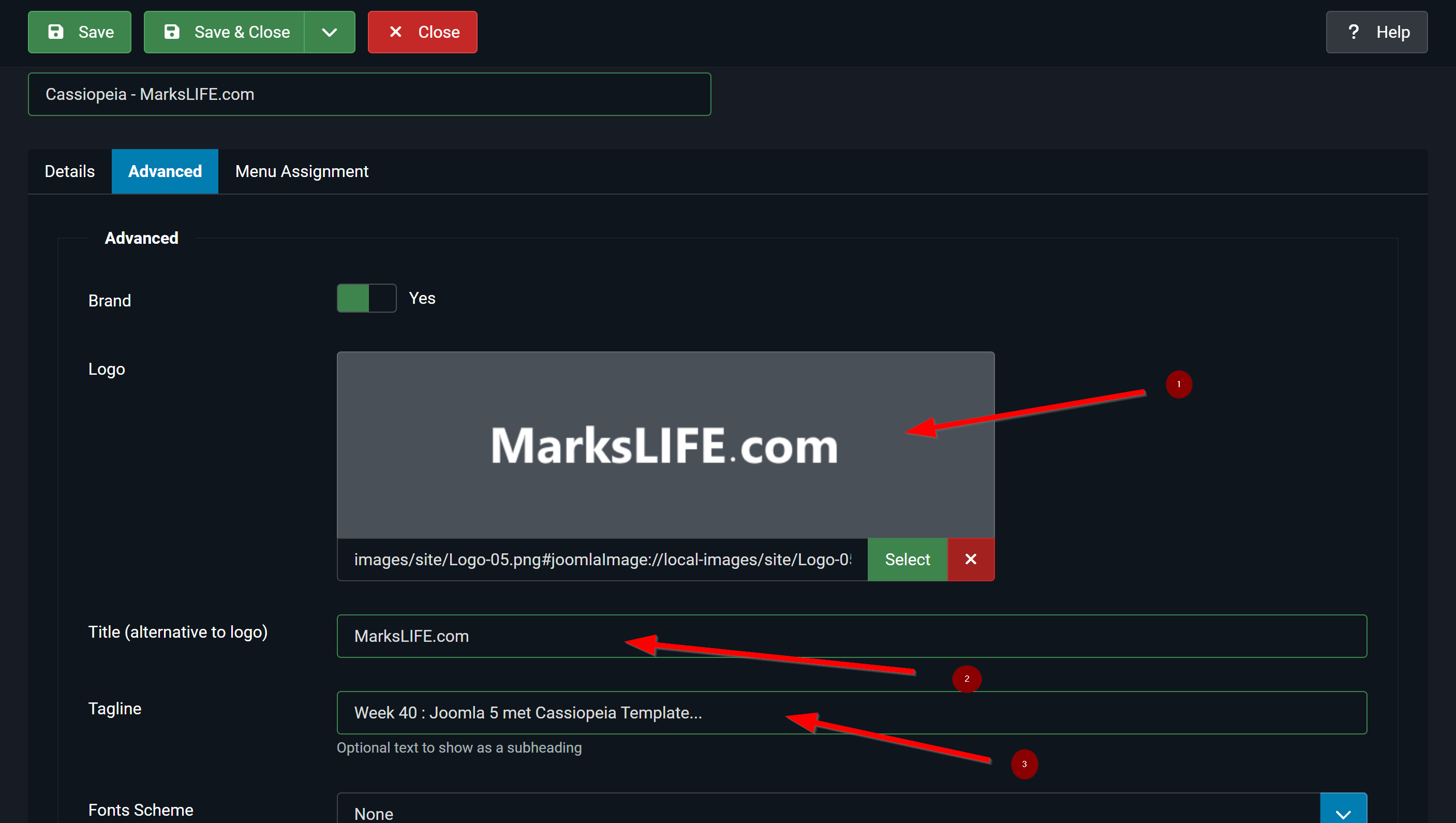
- Het nieuwe logo uploaden. Het logo bestand wat is heb gebruikt is 336px bij 38px. Ik heb een transparante .png gemaakt zodat ik later zonder problemen de achtergrond kan vervangen.
- De alternatieve tekst voor de website, mocht het logo bestand niet geladen worden.
- De slogan van de website. In mijn geval gebruik ik een slogan per week.

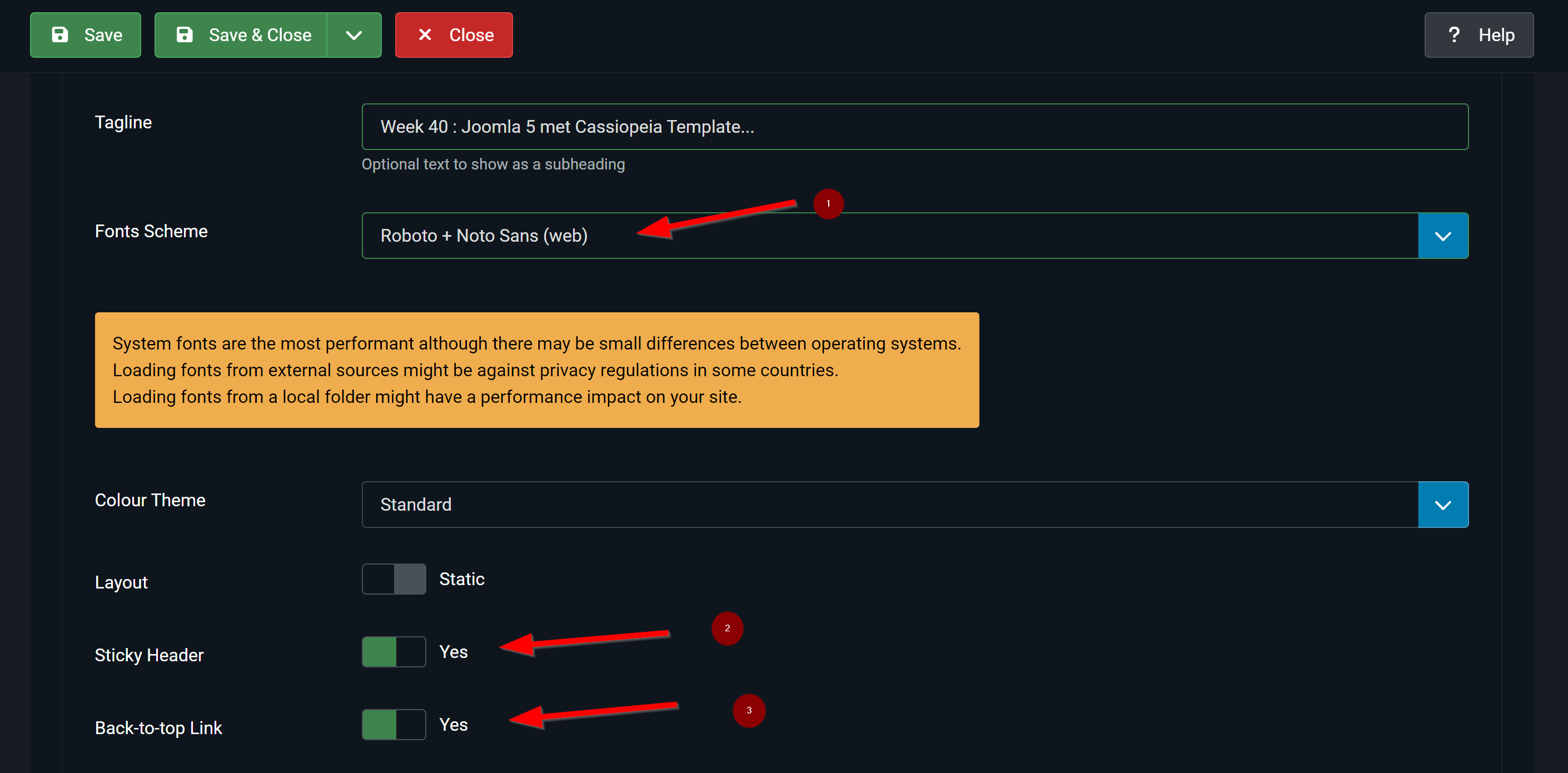
Het laatste wat we nu nog willen instellen;
- De fonts worden aangepast. Ik wil niet afhankelijk zijn van de fonts op een PC, Smartphone of wat dan ook, daarom haal ik de fonts van het internet af. Dit stel ik in bij 1.
- Een sticky header is een header die altijd aan de bovenkant blijft staan. Persoonlijk vind ik dat mooier daarom het vinkje aanzetten.
- Een bottom-to-top button. Gewoon in een keer naar boven spring. Ik vind het handig, daarom staat hij hier dus ook aangevinkt.
Eventueel kan je er ook nog voor zorgen dat artikelen over de gehele breedte van je monitor worden gedisplayed. Hiervoor zet je het vinkje lay-out op fluid. Niet aan te raden voor Ultrawide monitoren.