
- Details
- Geschreven door: Mark
- Categorie: Joomla
- Hits: 252
Na jaren van betrouwbare hosting bij Contabo, hebben we besloten om MarksLIFE.com naar een nieuwe thuis te verhuizen: het FSN1 datacenter van Hetzner in Falkenstein, Duitsland. De reden hiervoor is de uitbreiding van het aantal websites, betere firewallmogelijkheden en een intern netwerk. Ik ga meer websites hosten op deze server(s). Zowel CardShed.nl, dIGITALHeroes.nl als MarksLIFE.com worden gehost op de server(s) van Hetzner.
Lees meer: Overstappen naar Hetzner: Een Nieuwe Thuis voor MarksLIFE.com

- Details
- Geschreven door: Mark
- Categorie: Joomla
- Hits: 256
Deze website was de laatste tijd iets aan de trage kant en dan zeg ik het nog netjes. Alles onderzocht, maar tot nu toe niets gevonden. Ondertussen ben ik aan het kijken naar een betere server bij Hetzner. Voordeel is dat je er ook een firewall bij krijgt en er zijn nog wat extra voordelen.
Net als ik alles heb geconfigureerd en uitgezocht komt er een Joomla update uit. En tot mijn grote verbazing draait nu alles opeens weer soepel. Nou ja, wel lekker. Kan ik iets rustiger aan doen met de nieuwe server....

- Details
- Geschreven door: Mark
- Categorie: Joomla
- Hits: 444
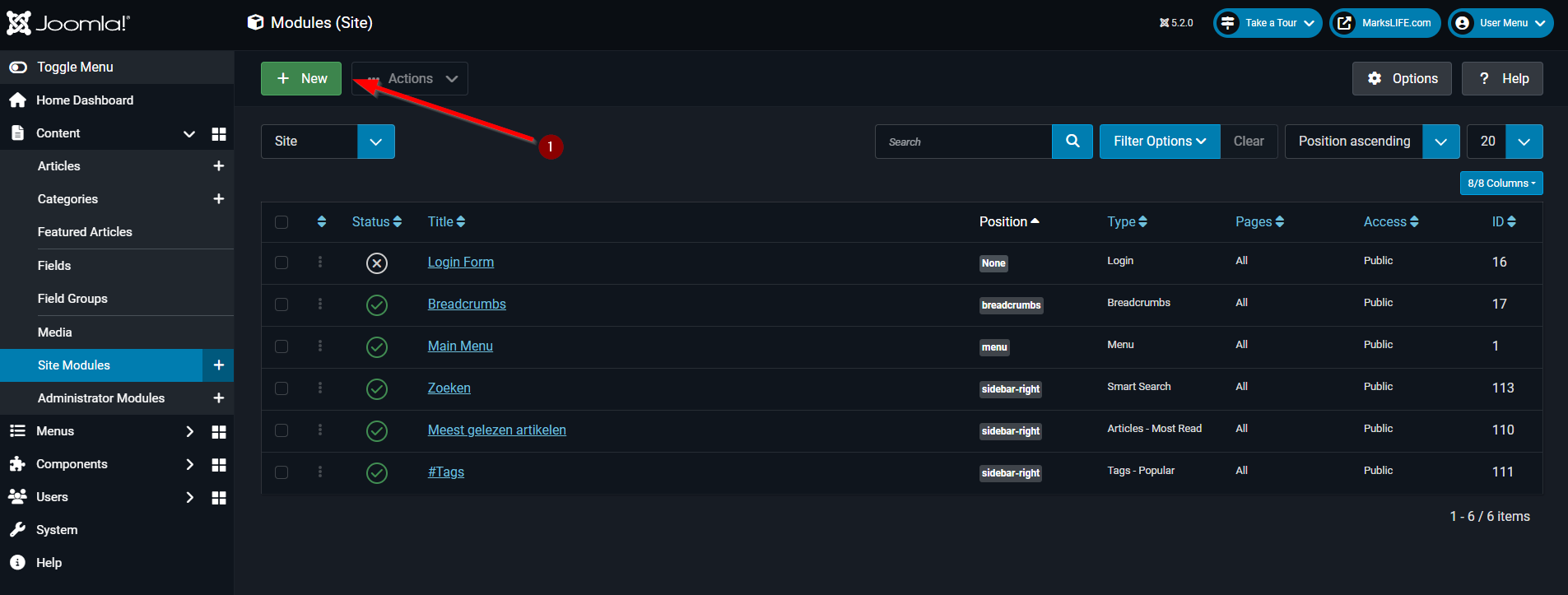
We gaan een footer toevoegen onder aan de website.
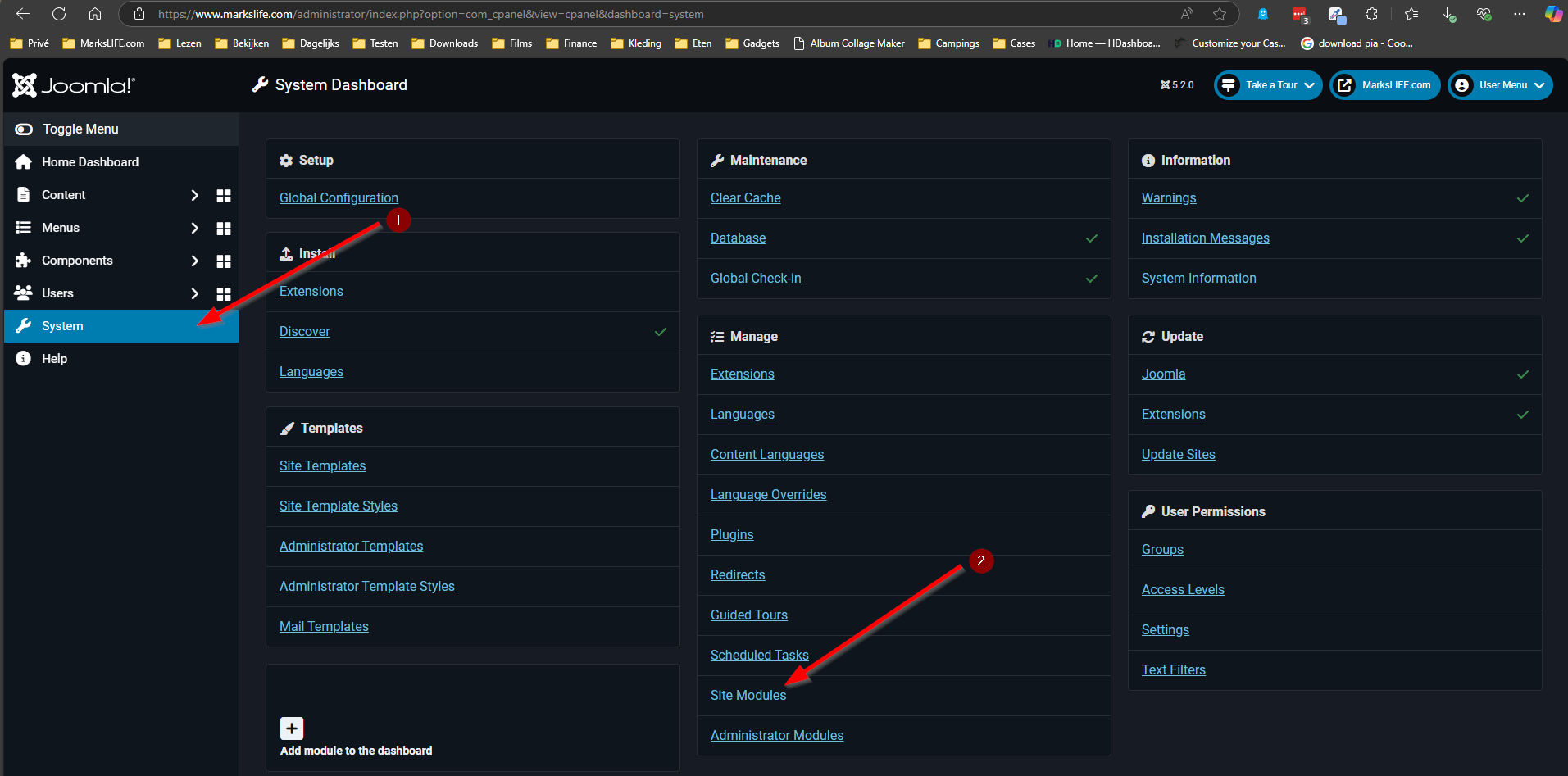
1) Kies voor 'Site Modules'.
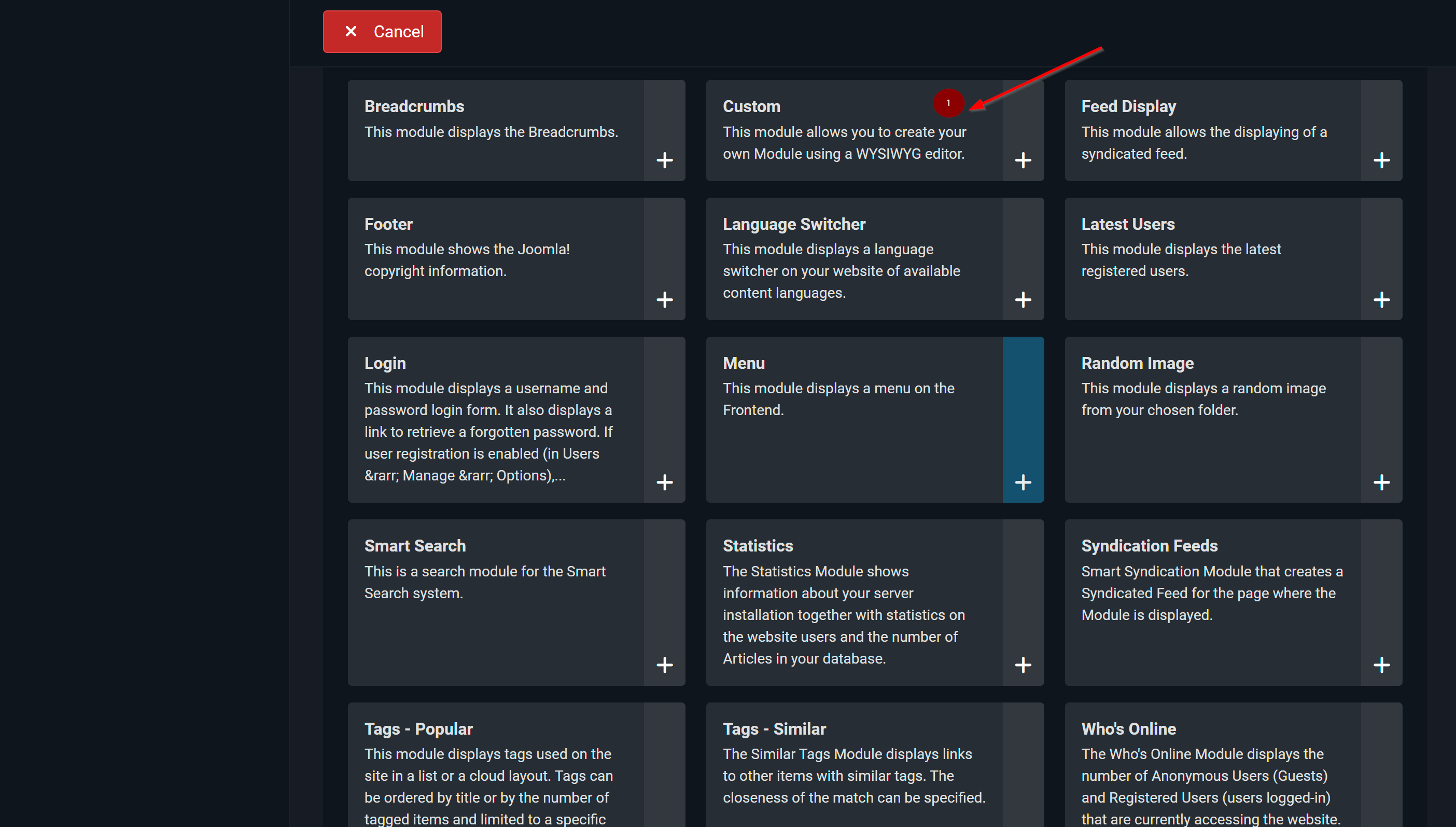
2) Kies voor 'New'.


- Details
- Geschreven door: Mark
- Categorie: Joomla
- Hits: 453
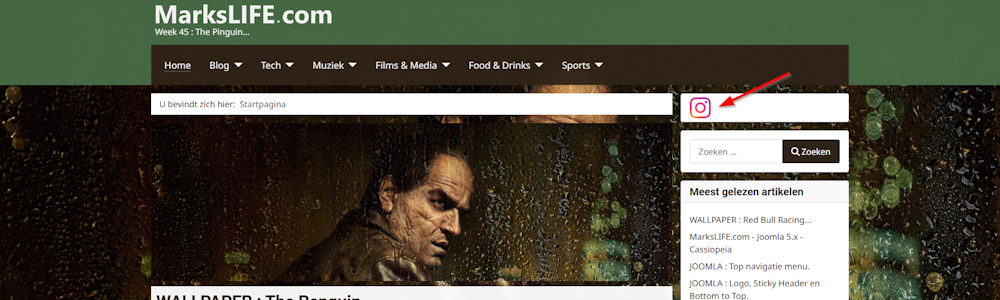
Vandaag weer een toevoeging aan de template. Deze keer een een ruimte voor de 'socials'. Een mooie balk boven het zoekvenster. Het maken ervan is eigenlijk heel eenvoudig.
We gaan naar 1) systeem en kies voor 2) site modules.

Klik hier om het gehele artikel te lezen. JOOMLA : Socials vak toevoegen.

- Details
- Geschreven door: Mark
- Categorie: Joomla
- Hits: 528
Een zoek functie toevoegen is het volgende wat we hier gaan doen. Als eerste gaan we naar 'Systeem' en naar 'Side modules'. En kiezen we voor 'New'.

Nu het venster is geopend gaan we eerst bij (1) de naam van de module invullen. (2) Hier regelen we de label voor het zoekveld. Omdat ik het woordje zoeken al in het invoerveld heb staan als placeholder, mag het labeltje er voor weg. (3) Een zoek button maakt het zoeken net even wat duidelijker. (4) Een titel in het zoekvenster zelf is overbodig, daarom mag deze ook uit. (5) De positie van de zoek veld is 'sidebar-right'. (6) Hier geven we op dat het veldje boven aan komt te staan. Opslaan en het zoekvenster staat op het juiste plek.