We gaan nu verder me de styling van de Cassiopeia template. Om dit te doen gaan we een user.css aanmaken in de directory 'css' van het template.
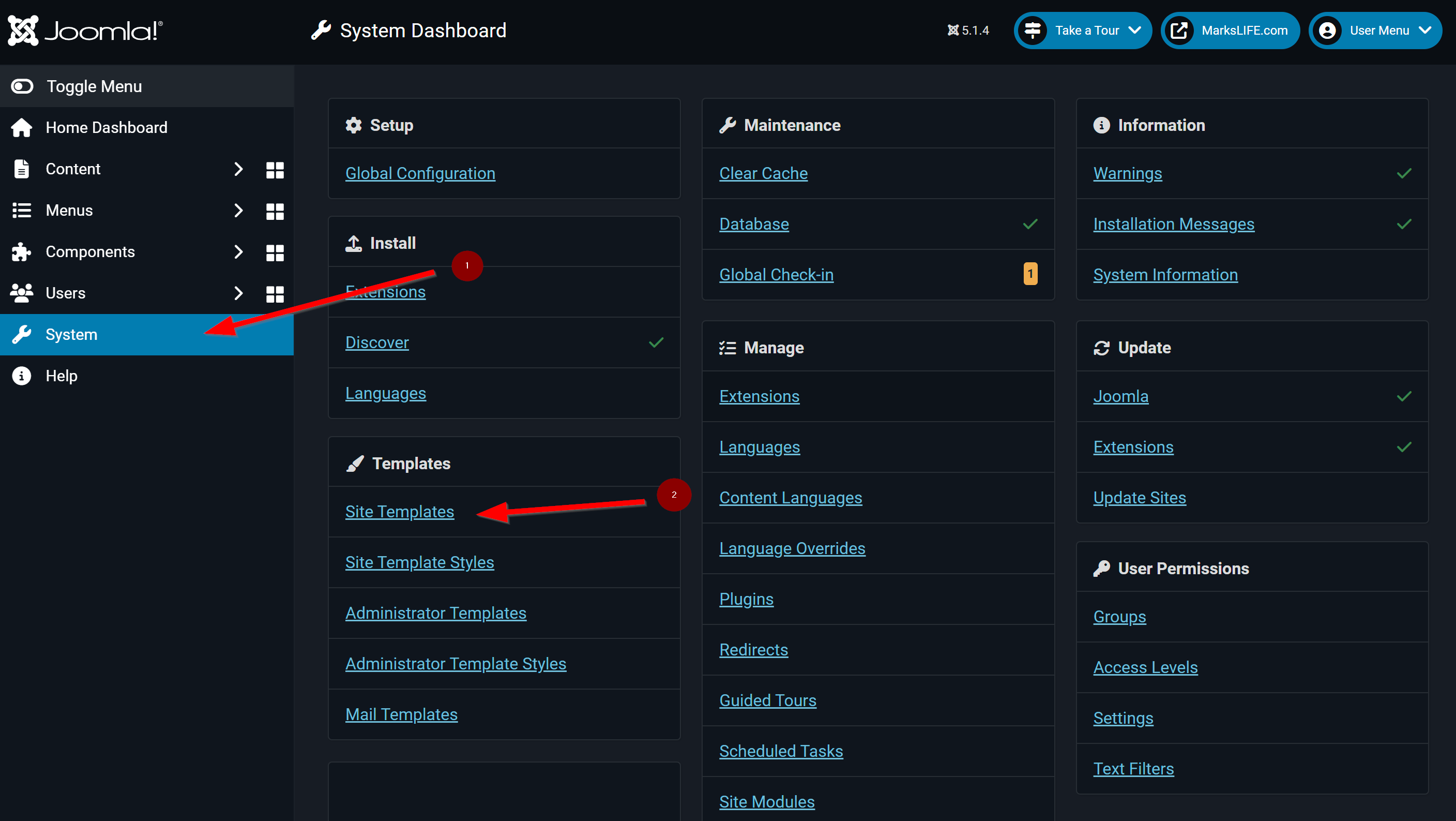
Eerst kiezen we voor 'System' en dan 'Site Templates'.

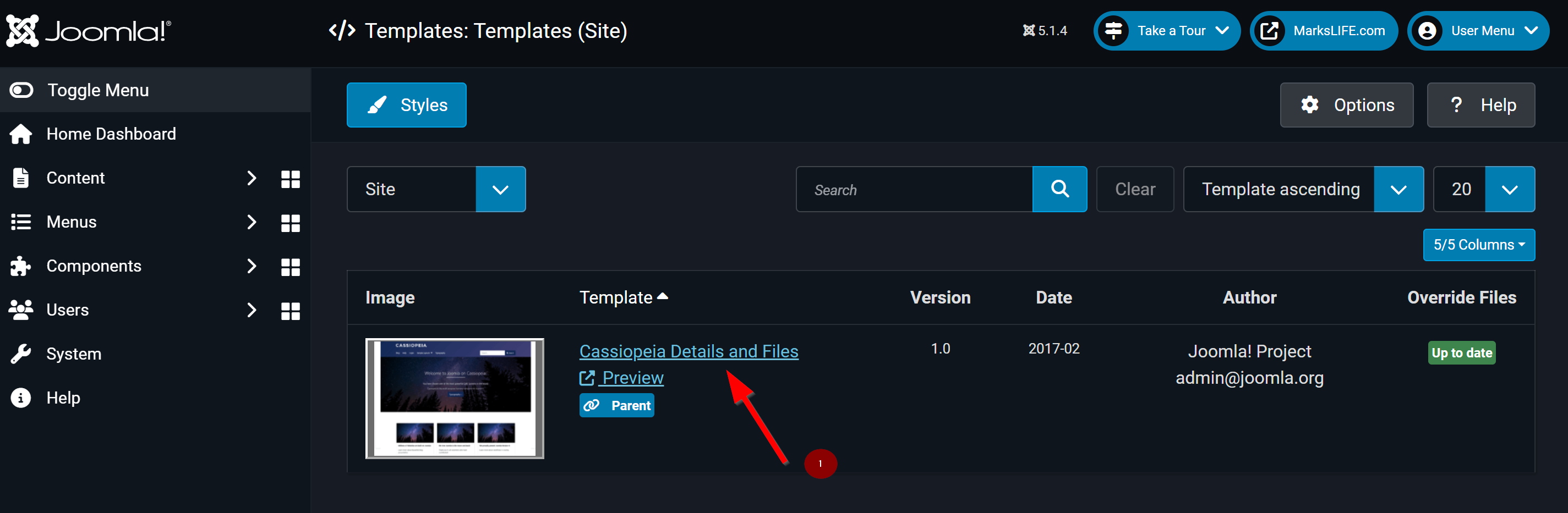
Daarna klikken we op de naam van het template.

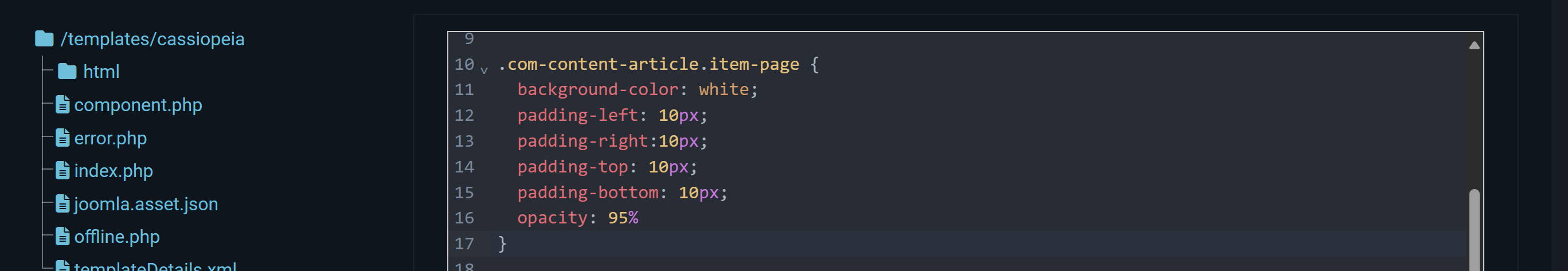
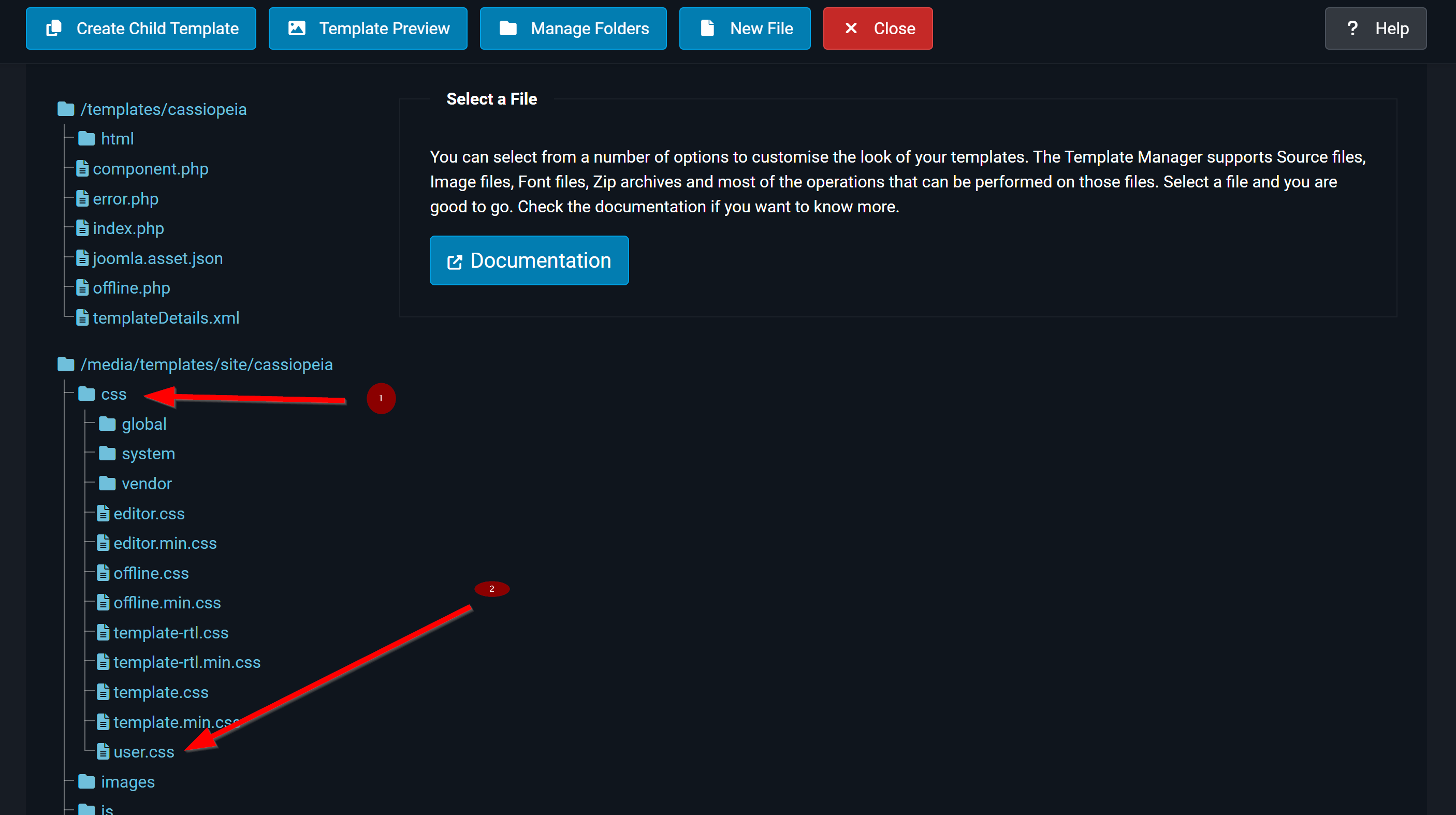
Nu maken we de 'user.css' aan. Let wel op dat het bestand aangemaakt wordt in de 'CSS' folder.

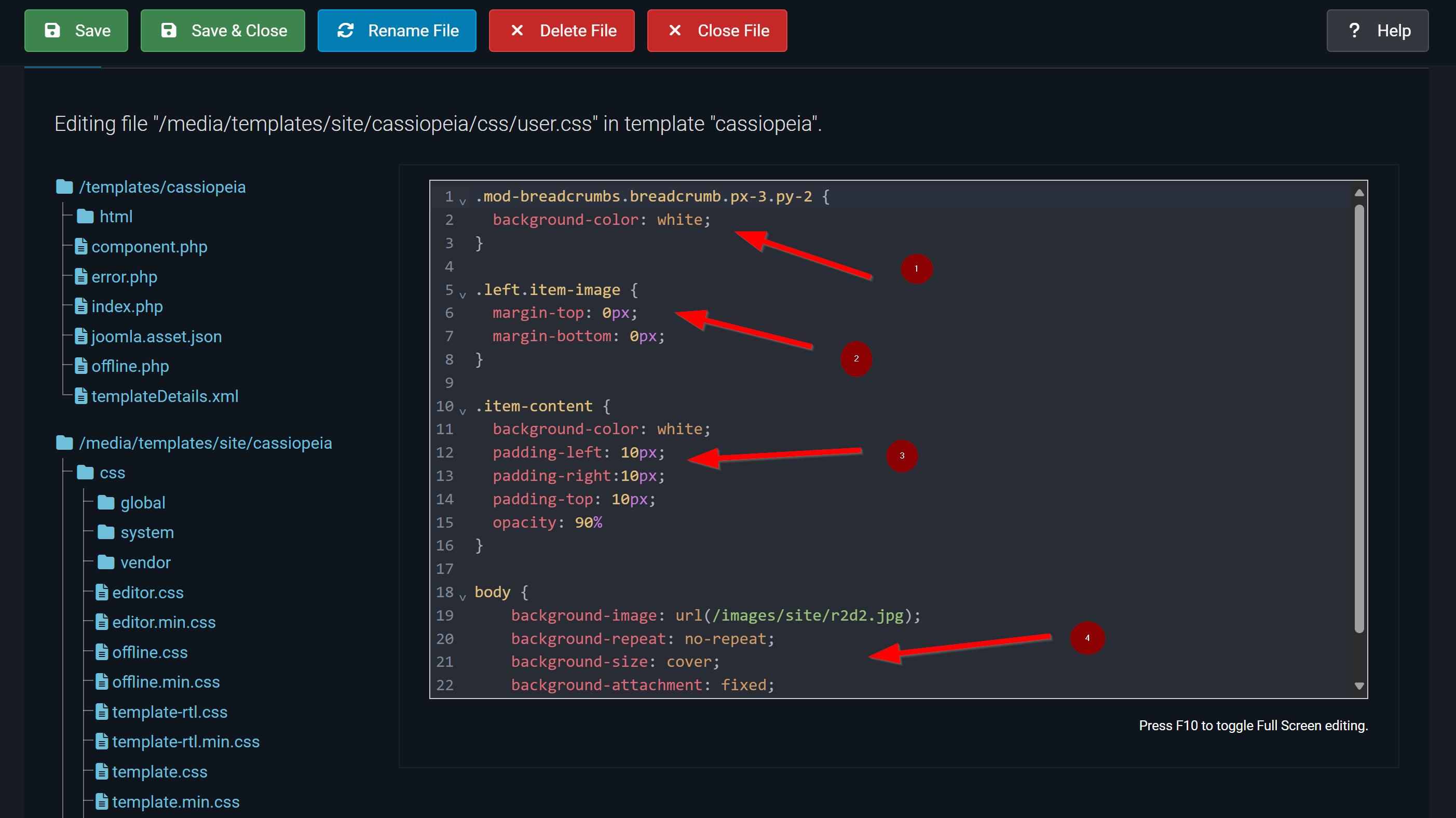
In de 'user.css' bestand kan je dan je eigen CSS code toevoegen; Ik heb het volgende gedaan.
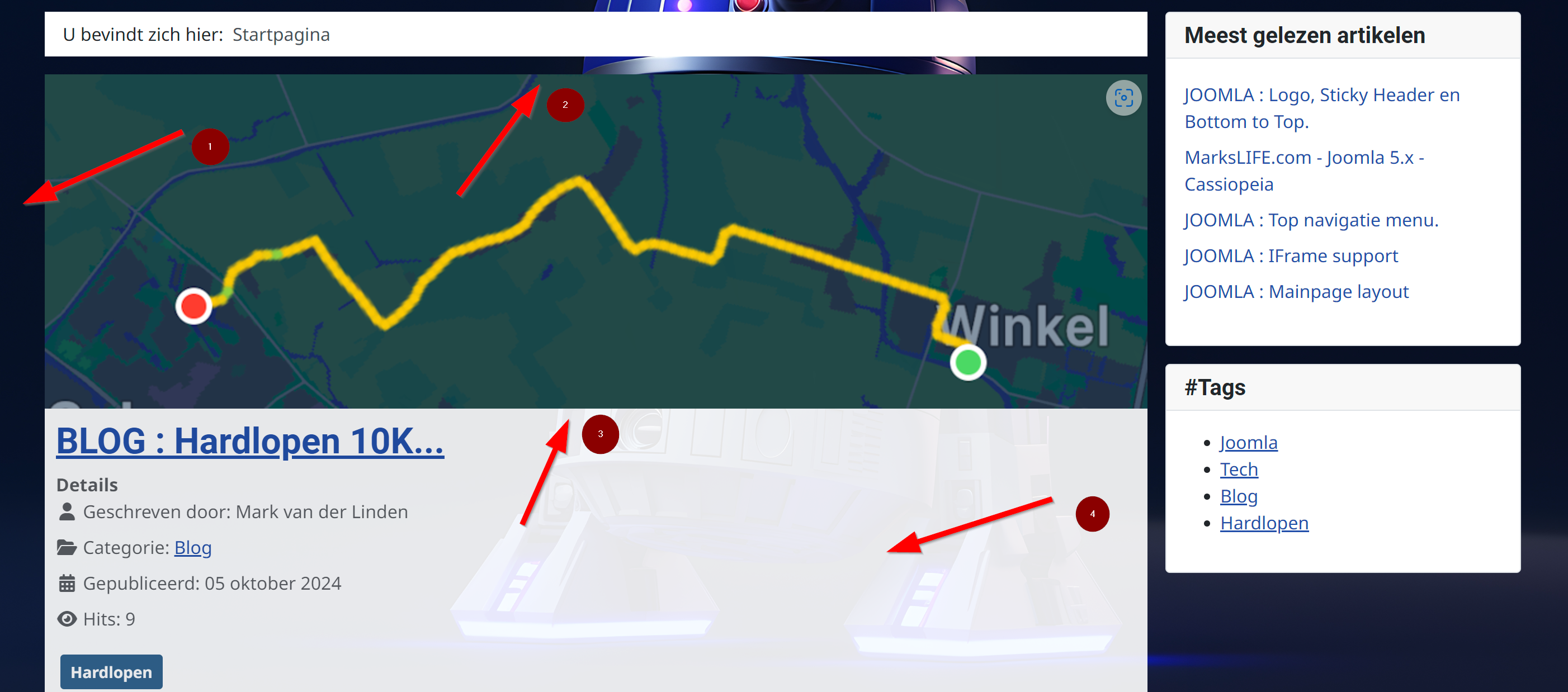
- In de 'breadcrumbs' module of ook wel het stukje waar je kan zien waar je zit boven aan de site. Was de kleur zwart geworden door het toevoegen van een achtergrond plaatje. Deze is op wit gezet.
- Er zag boven en onder het plaatje marge van 10px. Deze heb ik weggehaald om het plaatje te laten aansluiten aan het artikel. In een van de volgende blog post wil ik ook nog dat het plaatje binnen het artikel gaat vallen.
- Bij drie geef ik het artikel wat meer ruimte. Alle randen hebben 10 px meer wit gekregen. Daarna heb ik het wit iets doorzichtig gemaakt zodat de achtergrond image er iets door heen komt.
- Hier wordt de achtergrond gezet. Omdat ik straks iedere week een nieuwe achtergrond wil (mijn desktop image van de week), heb ik nu even hard een foto er in gezet.

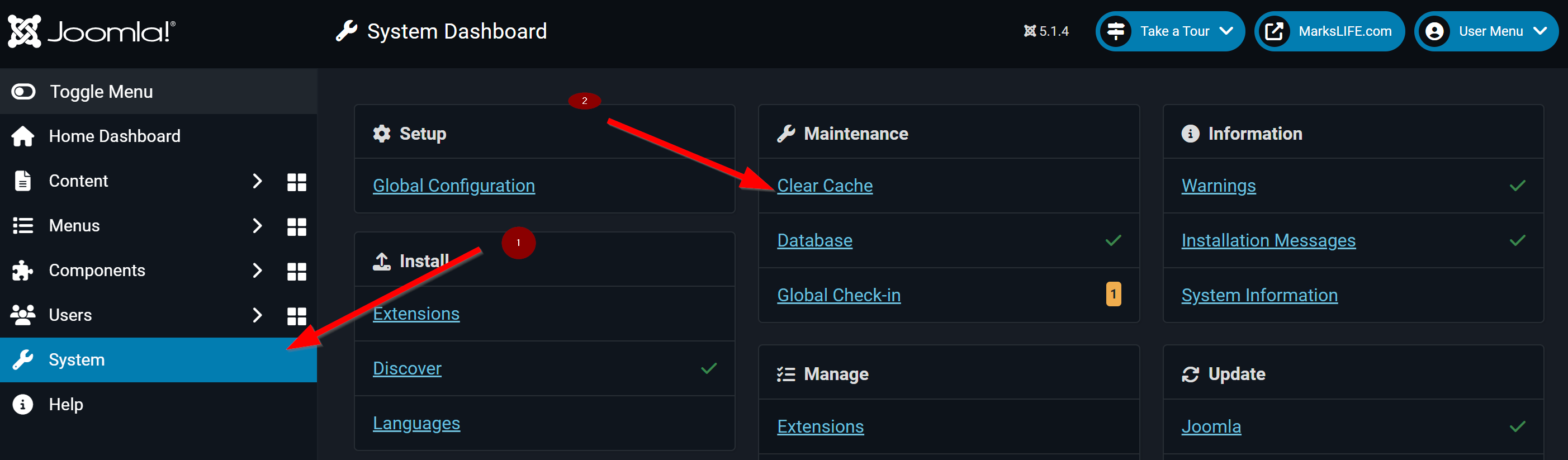
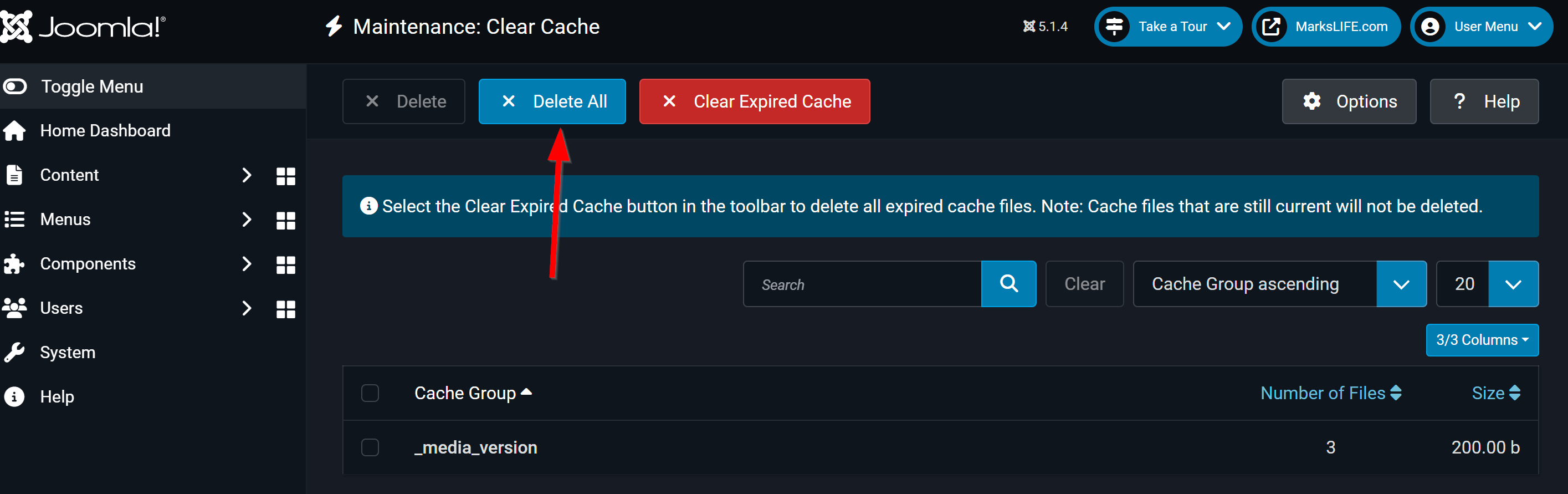
Na het opslaan moeten we nog een ding doen. De cache van de site legen. Joomla bouwt een cache op. Zouden we die niet legen, dan laat hij niet de juiste css user file zien.


Update : Ik heb nog wat CSS code moeten toevoegen, omdat anders na het klikken op het artikel. Het artikel niet met een witte achtergrond werd weergegeven. Meteen ook nog even de padding aangepast.