Iedere week een nieuwe achtergrond betekend ook iedere week andere kleuren. Om dit te veranderen in het Cassiopeia template zullen we wat instellingen in het 'user.css' moeten aanpassen.
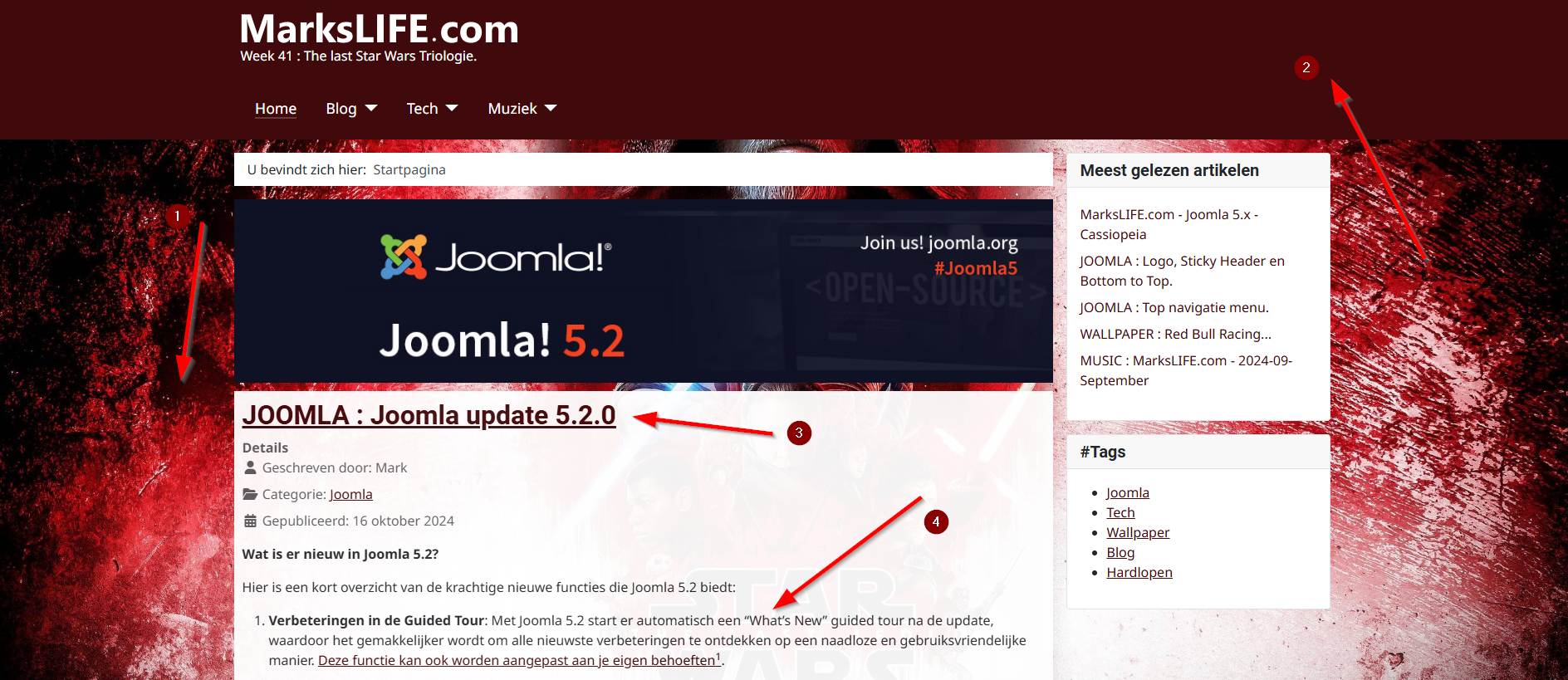
(1) Background image
De volgende code kunnen we toevoegen aan de user.css om een achtergrond te pakken. Ik link direct naar de phoca gallery images die ik toch al als wallpaper heb geupload.
body {
background-image: url(/images/phocagallery/Wallpapers-2024/202442.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}
(2) De header kleur
De header kleur is simple te veranderen. We overschrijven hier gewoon de header class.
.header{
background: #40090C;
}
(3) De headers inclusief de links
De links de H1 en de H2 header veranderen van kleur op de volgende manier.
h1 h2 {
/*text-shadow: 2px 2px 8px rgba(150, 150, 150, 1)*/
color: #40090C;
}
h2 a{
color: #40090C;
}
h2 a.hover {
color: #40090C;
}
a {
color: #40090C;
}
a.hover {
color: #40090C;
}
(4) De tekst kleur gewoon standaard.